后端部署
https://artalk.js.org/guide/backend/install.html#%E4%BD%BF%E7%94%A8-docker文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
使用 docker-compose 部署即可,很简单。这里需要注意的是配置 https。文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
我的部署结果:文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
https://talk.terwergreen.com文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
备注:我开启了 CORS 保护,默认只有 https://terwergreen.com 域名才能引用。文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
前端部署
安装 Artalk 依赖
yarn add artalk -S
新建 Vue 组件 Artalk.vue 组件
<template>
<div>
<!-- 自定义评论 -->
<h2 id="commentArea">评论</h2>
<div id="Comments"></div>
</div>
</template>
<script>
import "artalk/dist/Artalk.css";
// import Artalk from "artalk";
export default {
mounted() {
if (typeof window != "undefined") {
// 初始化Artalk
this.initArtalk();
// consoel.log("初始化Artalk");
}
},
methods: {
initArtalk() {
const ArtalkComponent = () => ({
// 需要加载的组件 (应该是一个 `Promise` 对象)
component: import("artalk"),
// 异步组件加载时使用的组件
// loading: LoadingComponent,
// 加载失败时使用的组件
// error: ErrorComponent,
// 展示加载时组件的延时时间。默认值是 200 (毫秒)
// delay: 200,
// 如果提供了超时时间且组件加载也超时了,
// 则使用加载失败时使用的组件。默认值是:`Infinity`
// timeout: 3000,
});
// console.log("ArtalkComponent()=>", ArtalkComponent());
ArtalkComponent().component.then(function (result) {
// console.log("result=>", result.default);
const Artalk = result.default;
console.log("Artalk准备初始化...");
new Artalk({
el: "#Comments",
pageKey: "", // 页面链接
pageTitle: "", // 页面标题
server: "https://talk.terwergreen.com", // 后端地址
site: "远方的灯塔",
});
console.log("Artalk初始化完成...");
});
},
},
};
</script>
~~注意:由于 Artalk 使用了 window ,下面的同步加载会导致 node 构建失败,不要使用~~文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
<template>
<div id="Comments"></div>
</template>
<script>
import "artalk/dist/Artalk.css";
import Artalk from "artalk";
export default {
mounted() {
if (Artalk) {
new Artalk({
el: "#Comments",
pageKey: "", // 页面链接
pageTitle: "", // 页面标题
server: "https://talk.terwergreen.com", // 后端地址
site: "远方的灯塔",
});
}
},
};
</script>
修改 Page.vue文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
Content 组件后面加上评论即可。文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
 文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
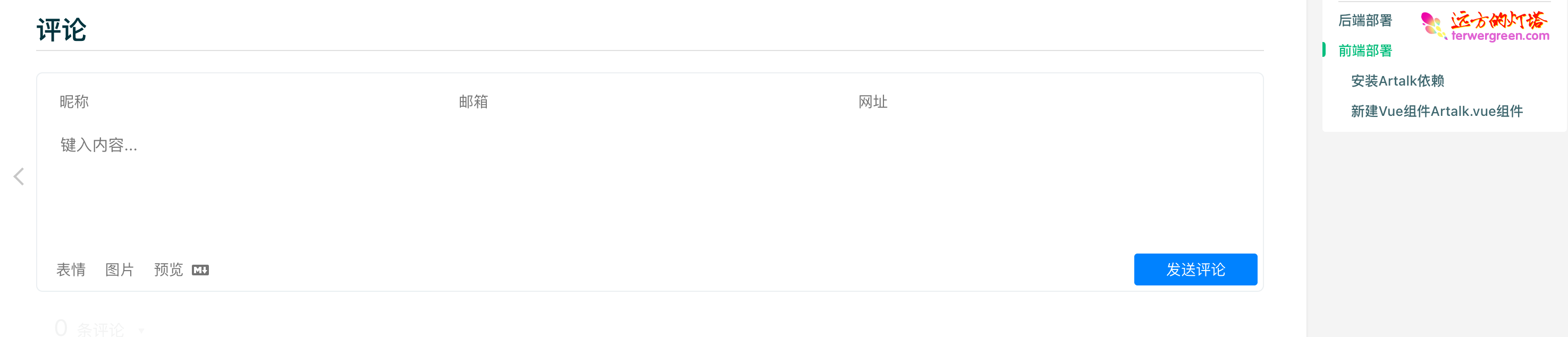
效果文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
 文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
注意
https 配置问题文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
这个直接咨询云服务提供方即可,我的是阿里云的,使用官方文档就配置好了。文章源自浅海拾贝-https://blog.terwergreen.com/vdoing-theme-veepress-v1-version-integrated-artalk-z1wjtqs.html
- 扫码加我微信
- 验证消息请输入:来自你的博客
-

- 我的微信公众号
- 微信扫一扫与我交流吧
-



1F
啊?