环境准备
pnpm install vue lodash element-plus iframe-resizer
pnpm install @types/iframe-resizer -D
iframe
新建文件 src/utils/directives/iframeResize.ts文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
import { Directive, DirectiveBinding, nextTick } from "vue"
import iframeResize from "iframe-resizer/js/iframeResizer"
import { isDev } from "~/src/utils/constants.ts"
import _ from "lodash"
interface ResizableHTMLElement extends HTMLElement {
iFrameResizer?: {
removeListeners: () => void
}
}
const resize: Directive = {
mounted(el: HTMLElement, binding: DirectiveBinding) {
const options = binding.value || {
log: isDev,
checkOrigin: false,
iframeResizerEnable: true,
autoResize: false,
warningTimeout: 30000,
}
el.addEventListener("load", () => {
nextTick(() => {
// 获取最大宽度
const maxWidth = _.max([
document.body.offsetWidth,
document.body.scrollWidth,
document.documentElement.offsetWidth,
document.documentElement.scrollWidth,
])
// 设置元素高度为最大宽度
el.style.height = maxWidth + "px"
iframeResize(options, el)
})
})
},
unmounted(el: HTMLElement) {
const resizableEl = el as ResizableHTMLElement
if (resizableEl.iFrameResizer) {
resizableEl.iFrameResizer.removeListeners()
}
},
}
export default resize
使用
抽屉占位文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
<!-- 抽屉占位 -->
<el-drawer v-model="showDrawer" size="85%" direction="rtl" :destroy-on-close="true">
<DrawerBoxBridge :src="drawerSrc" />
</el-drawer>
iframe文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
<!--suppress ALL -->
<script setup lang="ts">
const props = defineProps({
src: {
type: String,
default: "",
},
})
</script>
<template>
<div>
<iframe v-resize width="100%" :src="src" frameborder="0"></iframe>
</div>
</template>
页面使用文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
const showDrawer = ref(false)
const drawerSrc = ref("")
const handleQuick = (index: number, row: any) => {
const pageId = row.postid
drawerSrc.value = `/#/publish/singlePublish/?id=${pageId}`
showDrawer.value = true
}
大功告成。文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
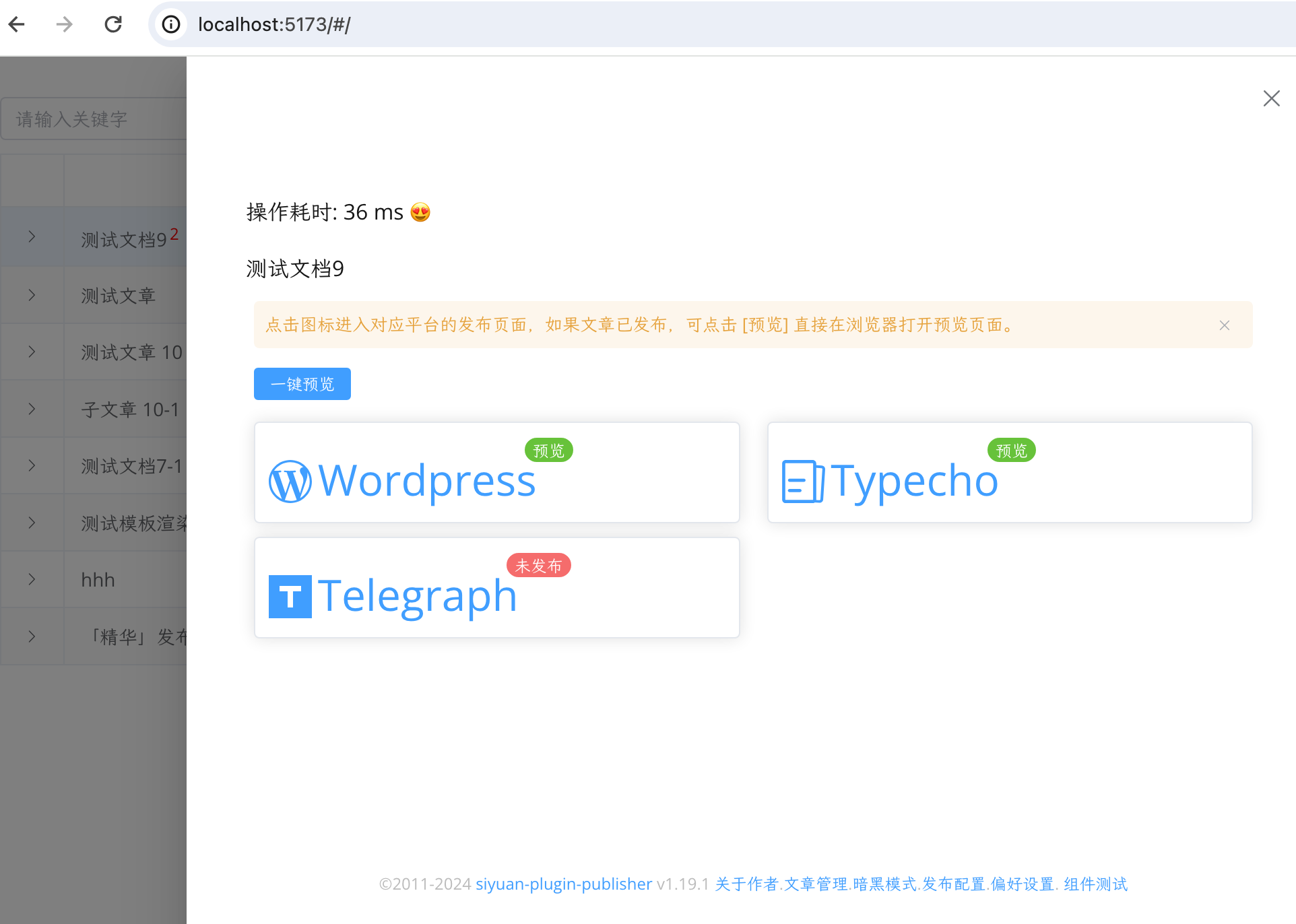
效果预览
 文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
通过 Vue 指令实现自动调整 iframe 大小,包括抽屉占位和页面使用的示例。使用 iframe-resizer 库监听 iframe 内容变化并自动调整高度,有效解决了页面内嵌 iframe 的高度适配问题。文章源自浅海拾贝-https://blog.terwergreen.com/vue3-is-perfectly-implemented-with-elementplus-and-iframeresizer-gmafm.html
- 扫码加我微信
- 验证消息请输入:来自你的博客
-

- 我的微信公众号
- 微信扫一扫与我交流吧
-



评论