初始化插件项目
- 在任意目录新建一个插件目录,我这里在
/pkg/vuepress-plugin-simple-encryptmkdir /pkg/vuepress-plugin-simple-encrypt 文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
-
进入该目录,初始化项目文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
yarn init输入插件名
vuepress-plugin-simple-encrypt,入口文件名index.js,其他选项对应填写即可。文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html 文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
初始化之后,package.json 的文件内容:文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
{ "name": "vuepress-plugin-simple-encrypt", "version": "1.0.0", "description": "a simple encrypt and decrypt for vuepress", "main": "index.js", "scripts": { "test": "yarn test" }, "repository": { "type": "git", "url": "git+https://github.com/terwer/vuepress-plugin-simple-encrypt.git" }, "keywords": [ "encrypt", "decrypt", "vuepress" ], "author": "terwer", "license": "MIT", "bugs": { "url": "https://github.com/terwer/vuepress-plugin-simple-encrypt/issues" }, "homepage": "https://github.com/terwer/vuepress-plugin-simple-encrypt#readme" } - 编写入口文件
index.jsmodule.exports = (options, ctx) => { return { name: 'vuepress-plugin-simple-encrypt', async ready() { console.log('Hello World!'); } } } - 注入插件到
vuepress。在config.ts文件的插件节点加上我们的插件,注意使用相对目录目录[ require('../../pkg/vuepress-plugin-simple-encrypt'), // 主要用于文章部分加密 { } ] - 启动项目
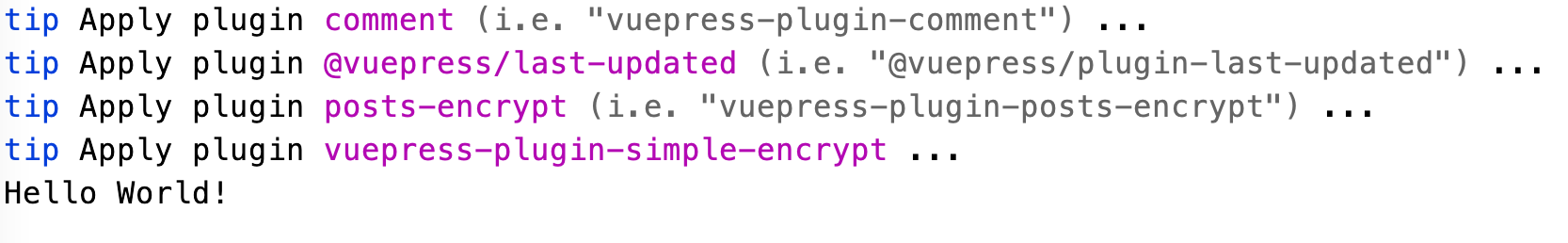
yarn dev,正常情况可以看到输出Hello World
 文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
插件高级开发
添加插件配置
config.ts 修改插件对应配置如下文章源自浅海拾贝-https://blog.terwergreen.com/write-a-vuepress-plugin-from-scratch.html
[
require('../../pkg/vuepress-plugin-simple-encrypt'), // 主要用于文章部分加密
{
contentTitle: '加密内容',
unencryptedText: '未加密内容',
encryptedText: '该内容已加密,如需访问,请留言或者联系 youweics@163.com 获取密码。',
decryptedText: '文章已成功解密。',
decryptButtonText: '查看',
decryptFailText: '密码错误!',
unencryptedIcon: undefined,
encryptedIcon: undefined,
decryptedIcon: undefined
}
]
- 扫码加我微信
- 验证消息请输入:来自你的博客
-

- 我的微信公众号
- 微信扫一扫与我交流吧
-



评论