问题复现
// 定义原始图片链接和新图片链接
const img = ""
const newImg = ""
let newcontent = ""
// 创建用于匹配原始图片链接的正则表达式
const imgRegex = new RegExp(img, "g")
console.log("imgRegex =>", imgRegex)
// 尝试替换内容中的图片链接
newcontent = newcontent.replace(imgRegex, newImg)
console.log("newcontent =>", newcontent)
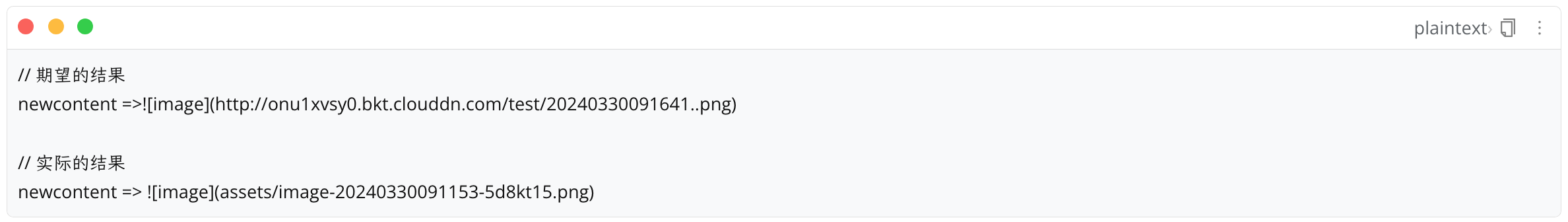
先看一下这个代码,我们的期望是图片链接能够正常替换,但是运行之后就会发现,根本不是我们期望的那样。文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
 文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
原因分析
问题就出现在由于原始图片链接中包含特殊字符,如斜杠和点,这些字符在正则表达式中具有特殊含义,可能导致匹配失败。需要对原始图片链接中的特殊字符进行转义处理,以确保正则表达式能够正确匹配。文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
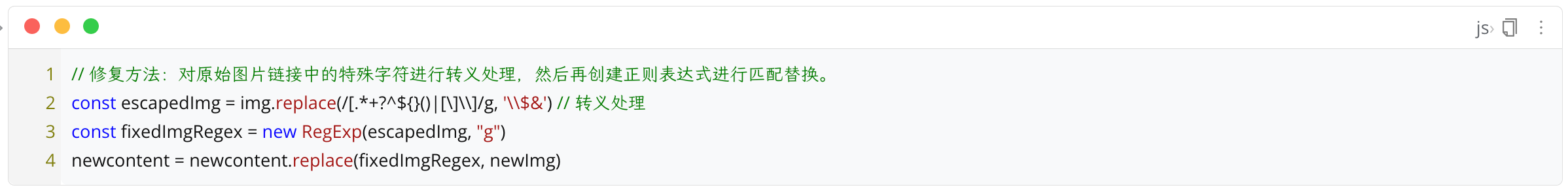
正则的这个构造方法需要自己处理转义字符问题。因此,我们得到下列修复方法:文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
 文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
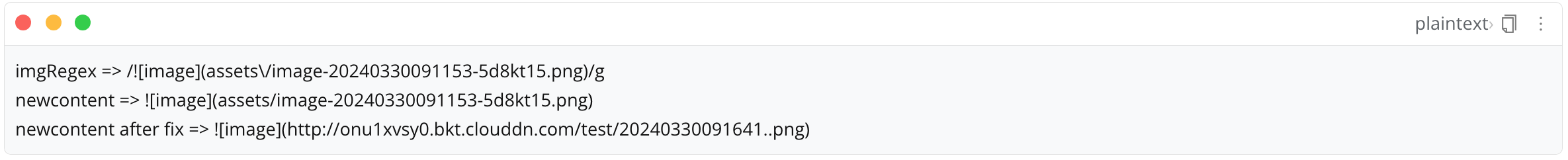
现在,我们已经可以得到正确结果了:文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
 文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
MDN 解释
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#flags_in_constructor文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
本文讨论了在 JavaScript 中使用正则表达式替换字符串时,特殊字符可能导致匹配失败的问题。通过对原始字符串中的特殊字符进行转义处理,然后创建正则表达式进行匹配替换,可以解决这一问题。示例代码演示了如何修复图片链接替换失败的情况。文章源自浅海拾贝-https://blog.terwergreen.com/remember-the-regular-turn-in-javascript-to-step-on-the-pit-16d1l3.html
- 扫码加我微信
- 验证消息请输入:来自你的博客
-

- 我的微信公众号
- 微信扫一扫与我交流吧
-



评论